WorkWithPlus13
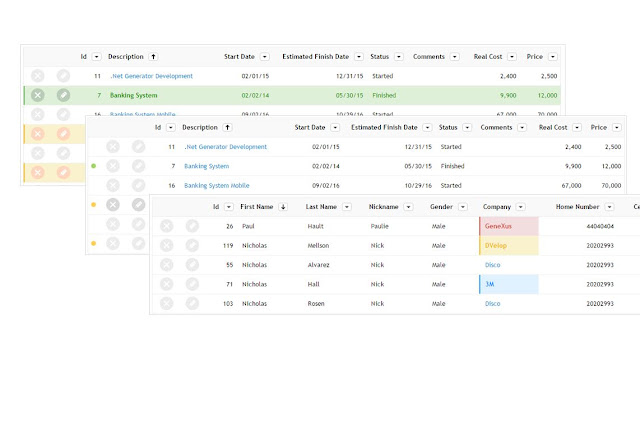
WorkwithPlus13がリリースされるようです。 日本ではいつだろう、非常に楽しみです。 http://docs.dvelopsoftware.com:8081/WikiPlus/servlet/com.wiki.wiki?2768,Toc%3AWorkWithPlus+13, ※本当はパートナー向けセミナーでWorkwithPlus13のロードマップの説明があったので、 それを載せるつもりだったのですが、もっと詳しい情報が公開されたので、 載せる必要が無くなってしまいました。。。 Expanded info in Grid グリッドの1行を選択するとアコーディオンのように行の間が開き、 選択行の配下の位置にWebコンポーネントを表示できる。 使い方としては、こんなイメージ ・選択行の下に一覧画面(選択行の孫データ)を表示する ※Grid In Gridの進化 ・選択行の下に詳細画面(選択行の更に詳細情報)を表示する ※詳細画面はWebコンポーネントなので、更新画面にしても良い Grid In Gridだと制御が複雑になるのとレスポンスが重くなるので困りものでしたが、 これであれば、そんな悩みは不要になりそうです。 また、Webコンポーネント部分を登録画面にしても良いということは、もう詳細画面へ遷移する必要もなく、 一覧画面上で全て行うことが出来ますので、ユーザービリティも向上しそうです。 Bookmarks WWPシステムウィザードを実行するとログインやメニュー、ホーム画面等の標準機能が実装されますが、 その中にブックマーク機能が追加されます。 機能が豊富でメニューが沢山あるシステムでは非常に有効ですね。 私の経験では、たまにユーザーからリクエストされる機能ですが、優先順位が低いことが多く、 たまにしか実装してませんでした。 これからは「自動でついてるのでよかったら使ってください。」と言えるのが嬉しいです。 Notifications これもブックマークと同様、「よかったら使えますよ。」と言えるのは嬉しい。 Grouped Columns 帳票の集計表がいらなくなりそう。 Automatic BC Behaviour in Web Pan